簡単に言うと、SVGは画像の保存形式です。
Webサイト上のロゴなどによく使われています。
普通の画像と同じように使えますが、他とは違う特徴を持っています。
SVGを扱うのであれば、どのような特徴を持つのか知っておくと良いでしょう。
本記事では、SVGとは何なのか?違いやメリットを解説していきます。
SVGとは?
SVGとは、画像を保存するときに使う形式の1つです。
Scalable Vector Graphics の頭文字を取ってSVGと呼ばれています。
Vector はベクタ、高校数学で言うベクトルのことです。
ベクトルは、向きと大きさの両方を持つ量のことですね。
といった風に、画像なのに数学の要素が出てきます。
すでに普通の画像とは違うことがお分かりいただけるでしょう。
とは言っても、細かい部分は理解しなくても大丈夫です。
特徴や仕組みを知っていれば、使う分には問題ないです。
ちなみに、SVGの拡張子は、そのまま「svg」です。
ファイル名にすると「ファイル.svg」という風になりますね。
もしも、「拡張子って何?」という方がいましたら、こちらの記事をどうぞ。
他の画像と特に違うのが、拡大縮小しても画質が劣化しない点です。
この辺りの仕組みを知っておくと、画像加工などにも応用できます。
本記事では、初めにその辺りを解説していきます。
JPEG・PNGとの違い
画像を保存する際には、「JPEG」や「PNG」がよく使われます。
この2つと「SVG」の違いを見ていきましょう。
違いは、画像同士を比較すると分かりやすいです。
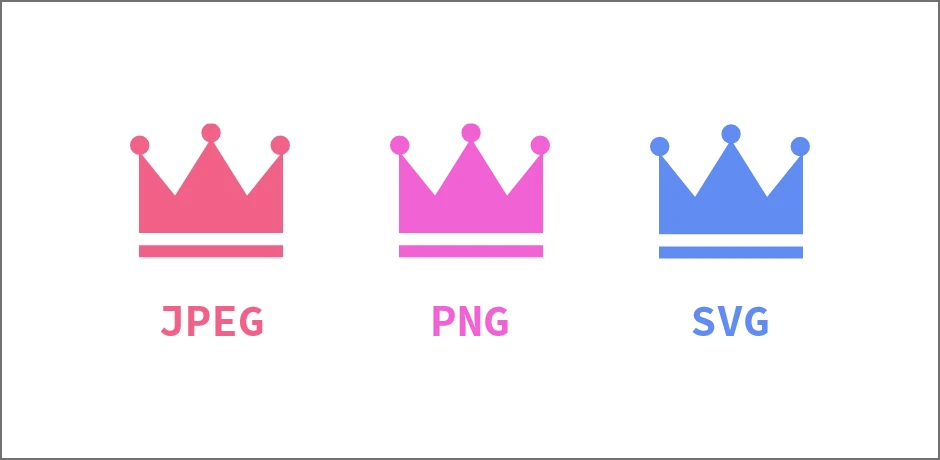
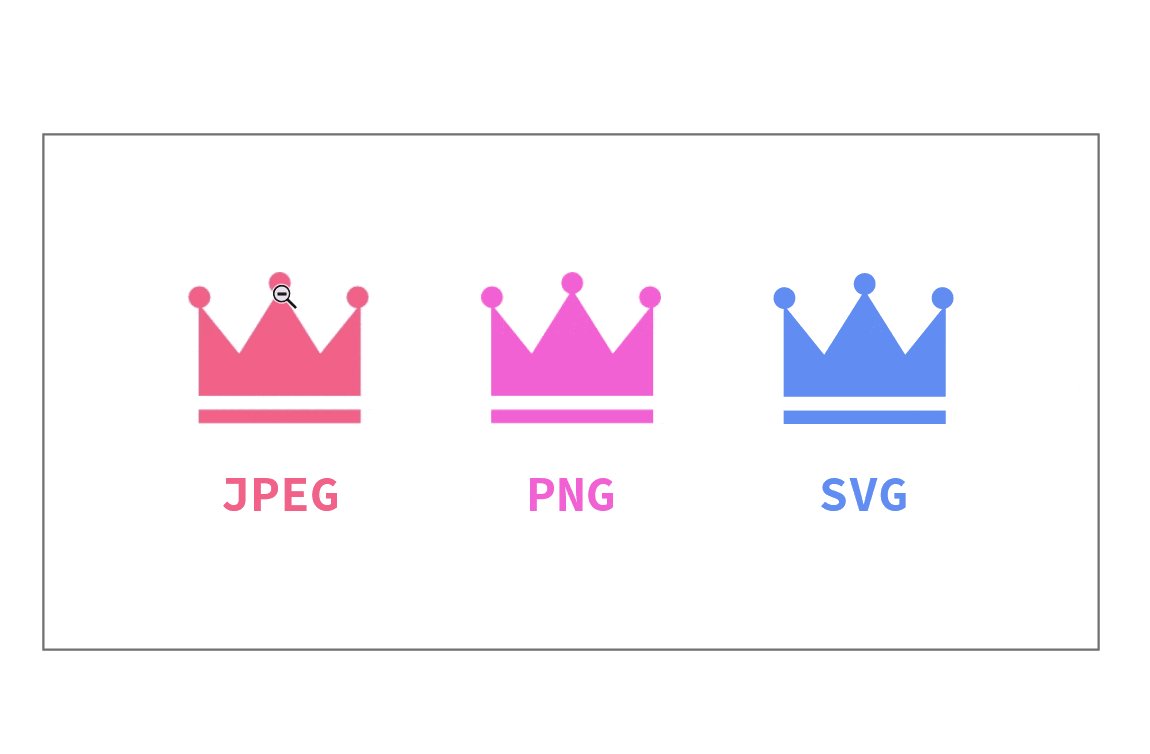
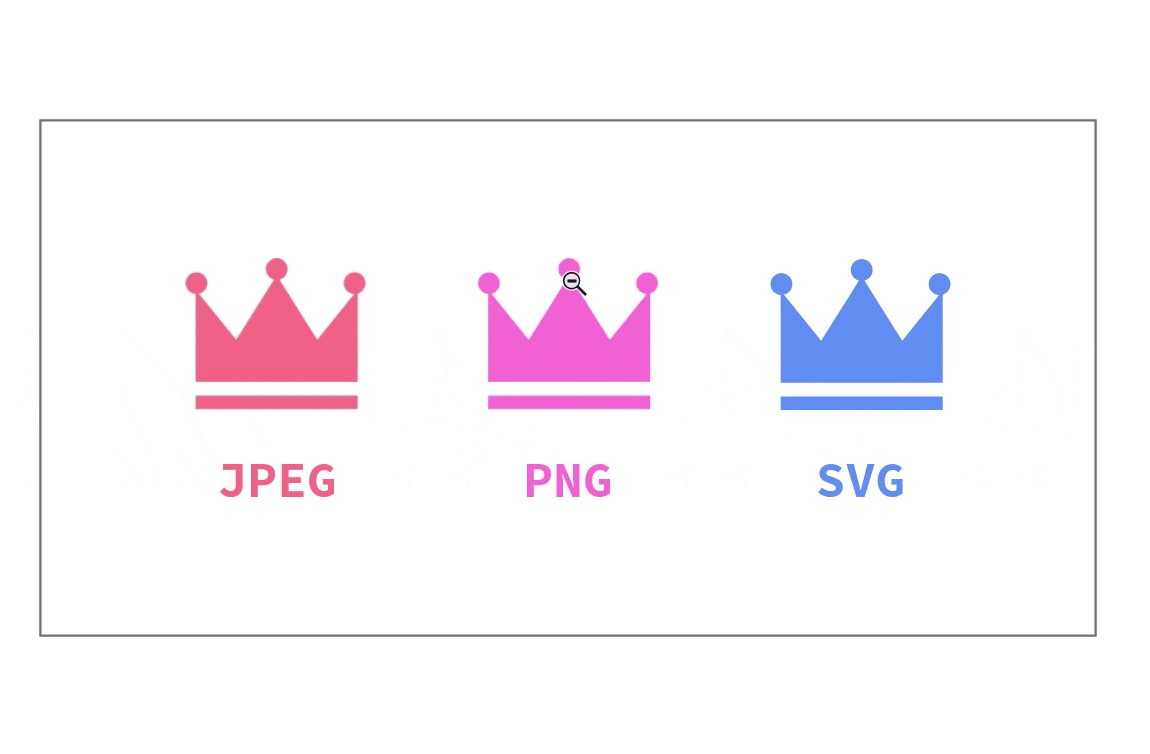
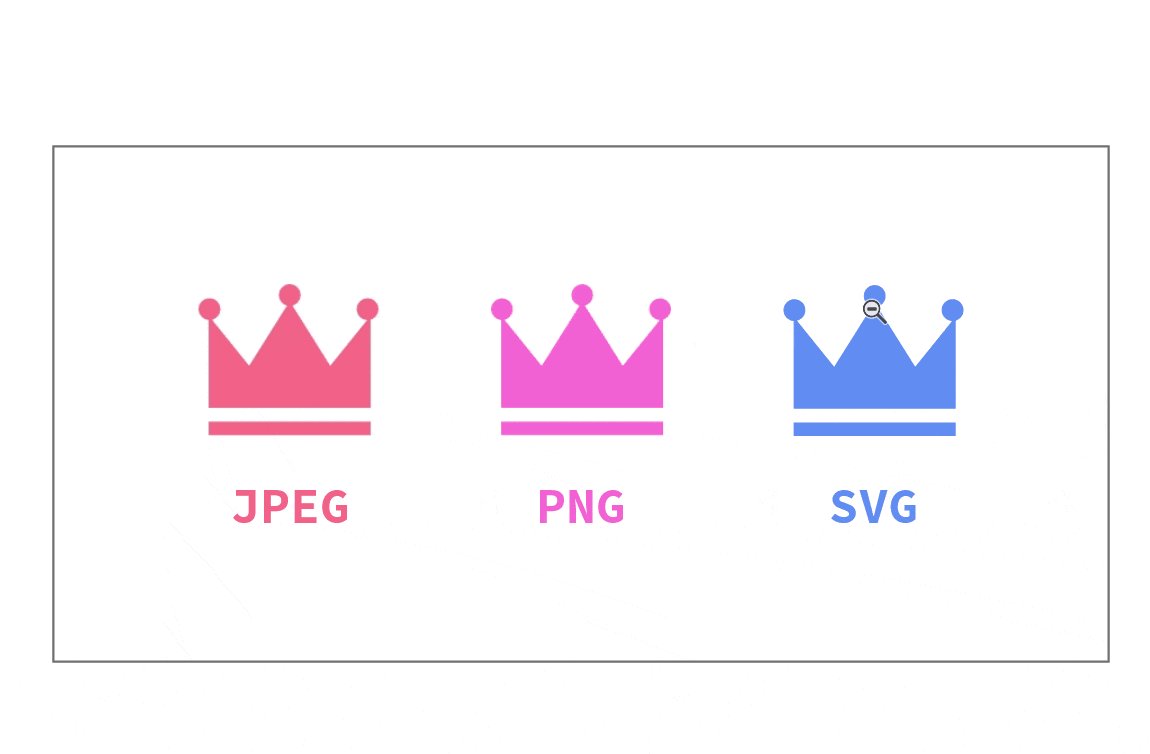
左から「JPEG」「PNG」「SVG」の画像を用意しました。

この時点だと、ほとんど変わらないように見えますね。
それでは、この画像を1つずつ拡大していきましょう。
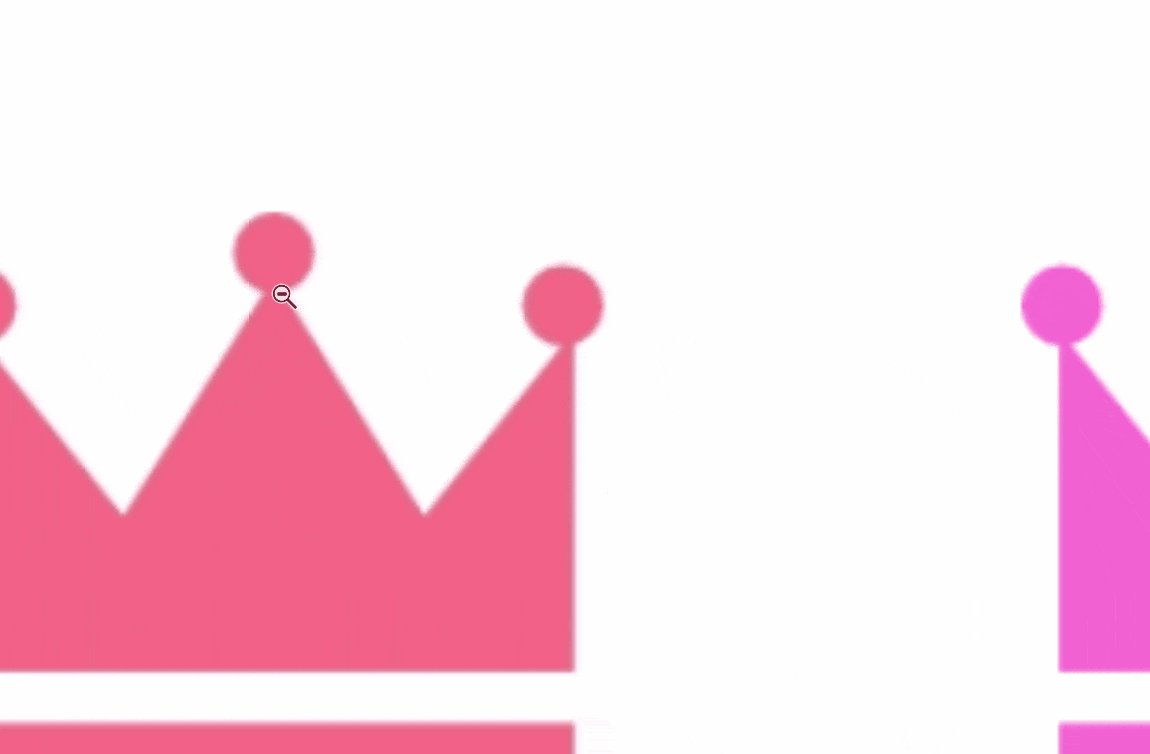
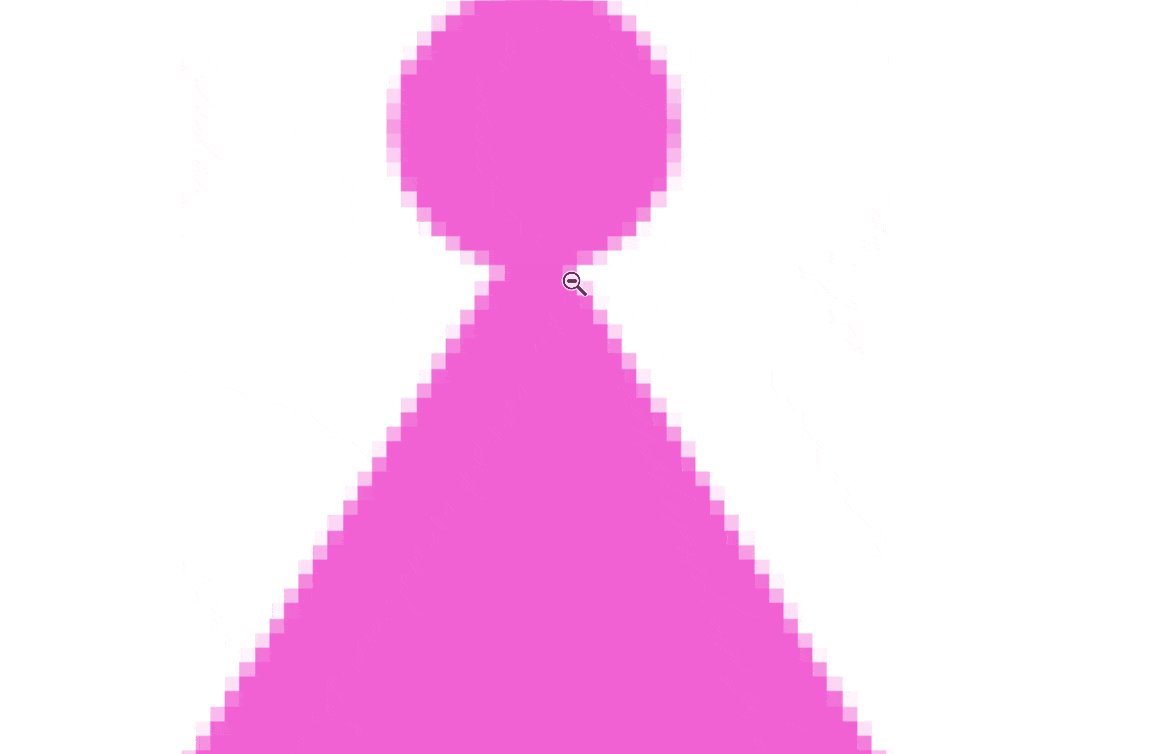
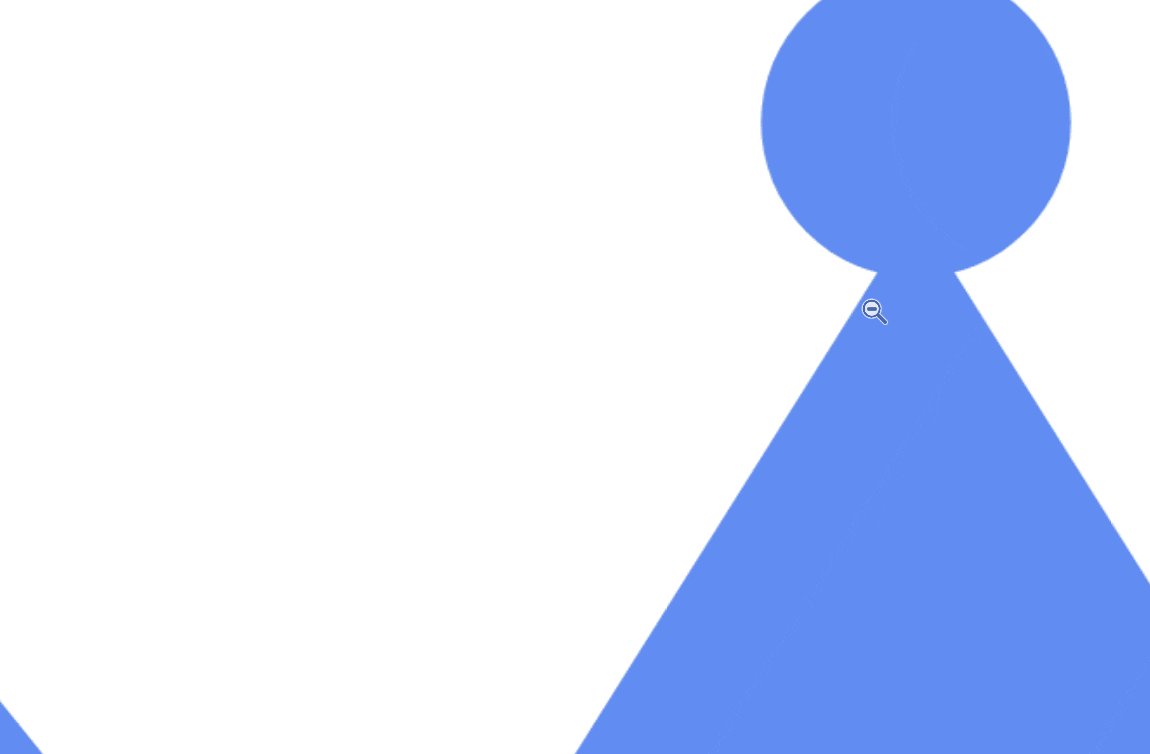
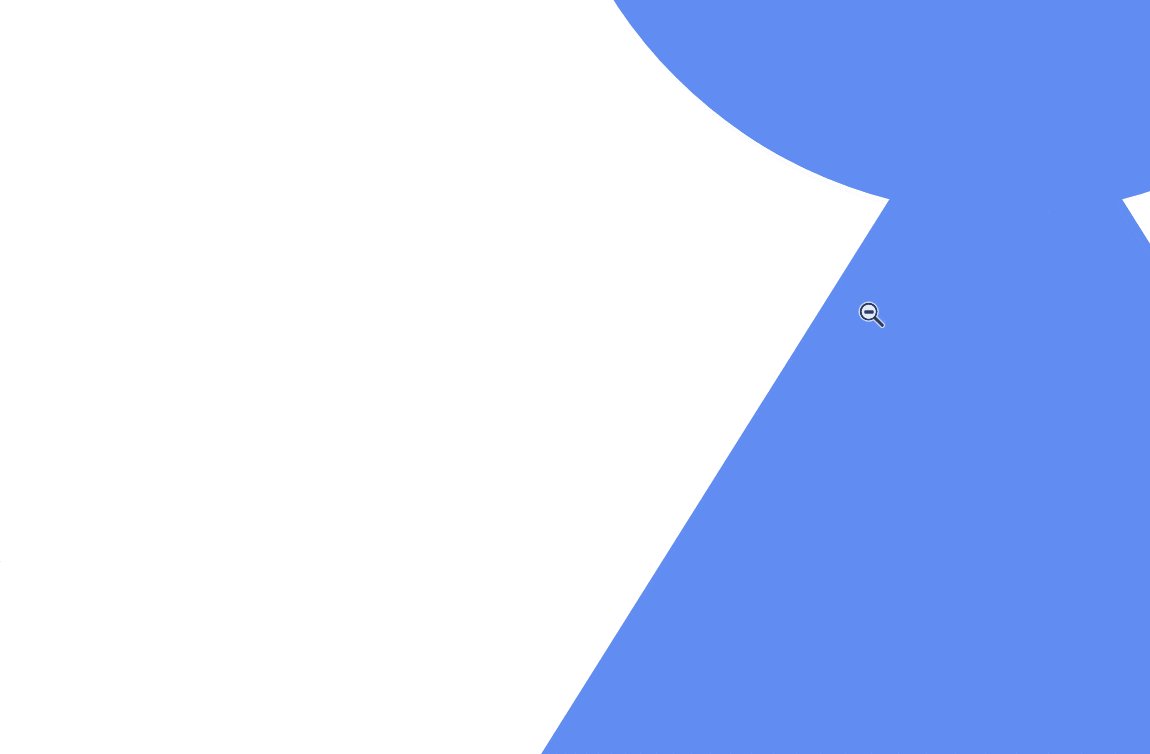
↓ まずは、JPEG。

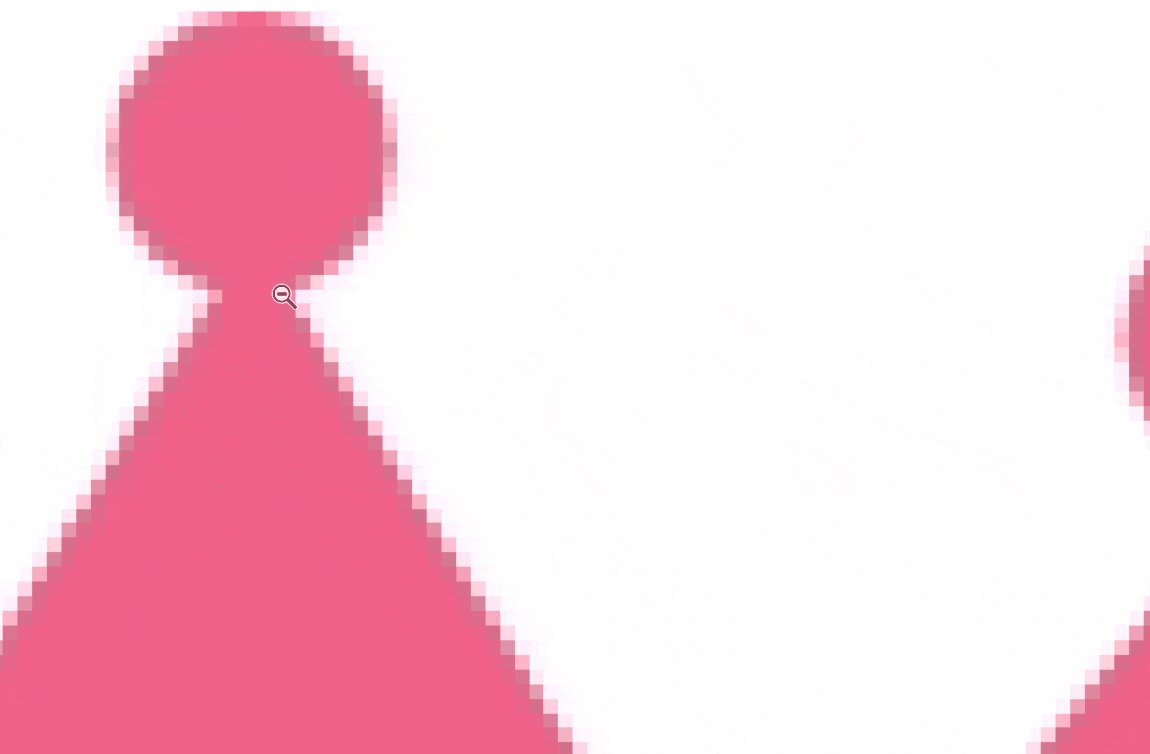
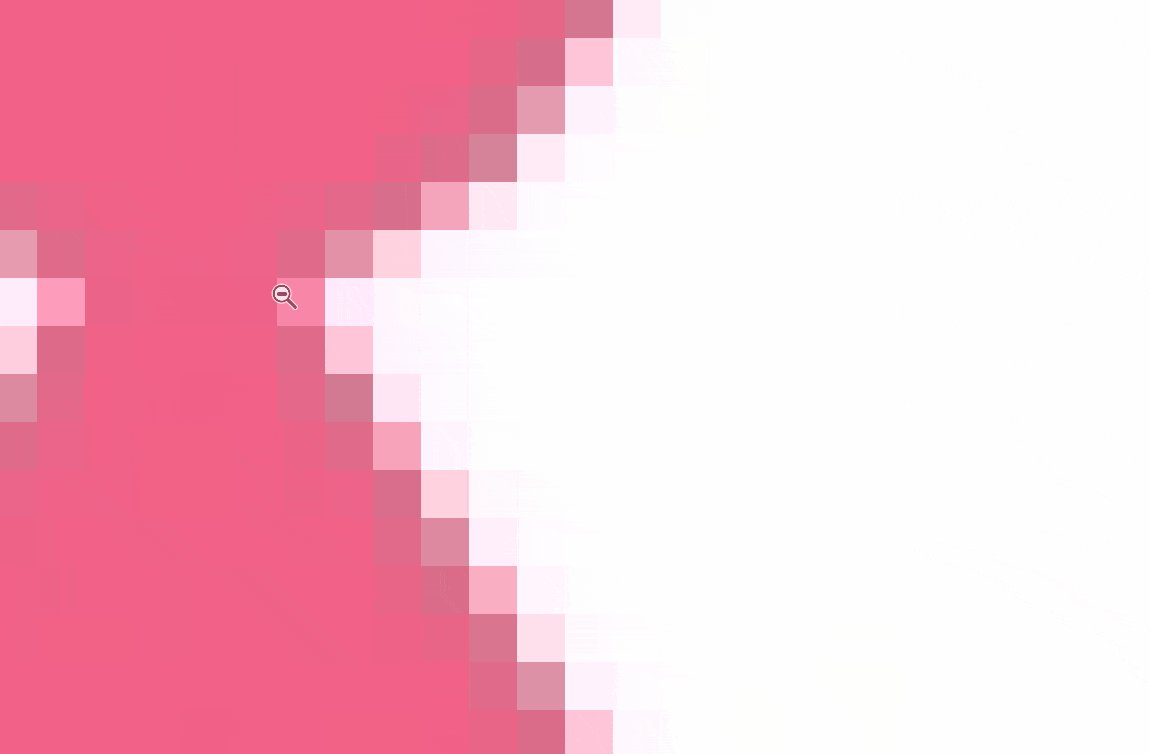
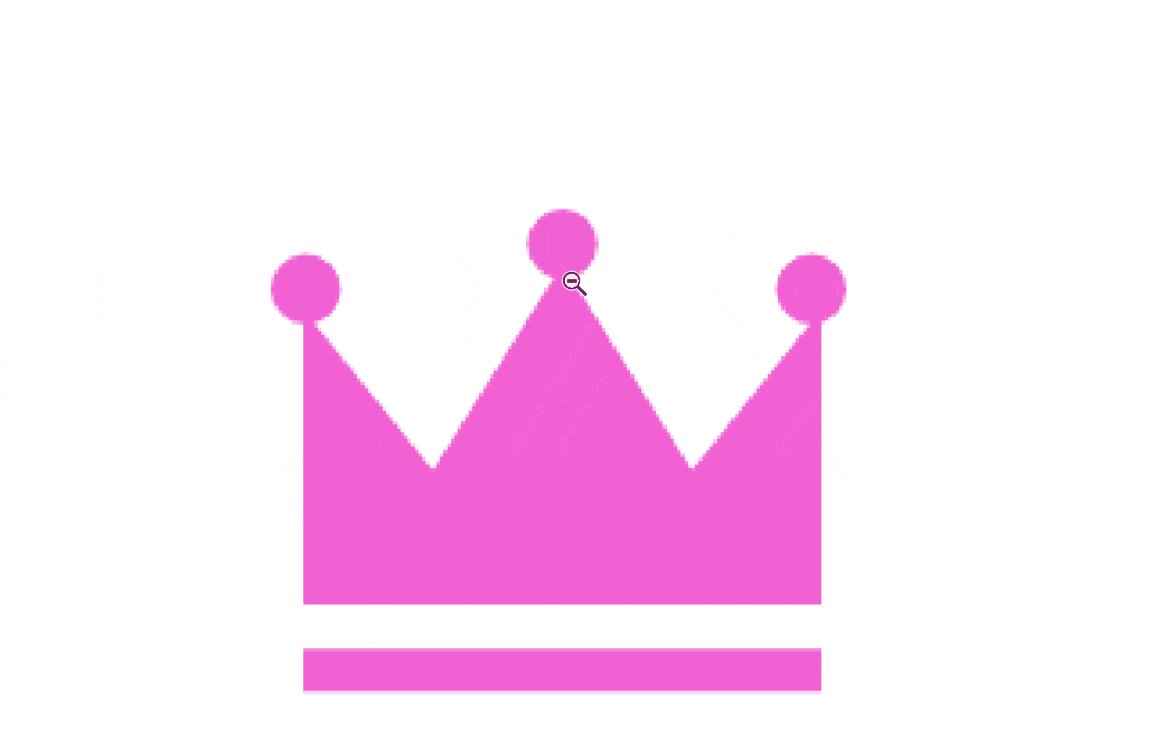
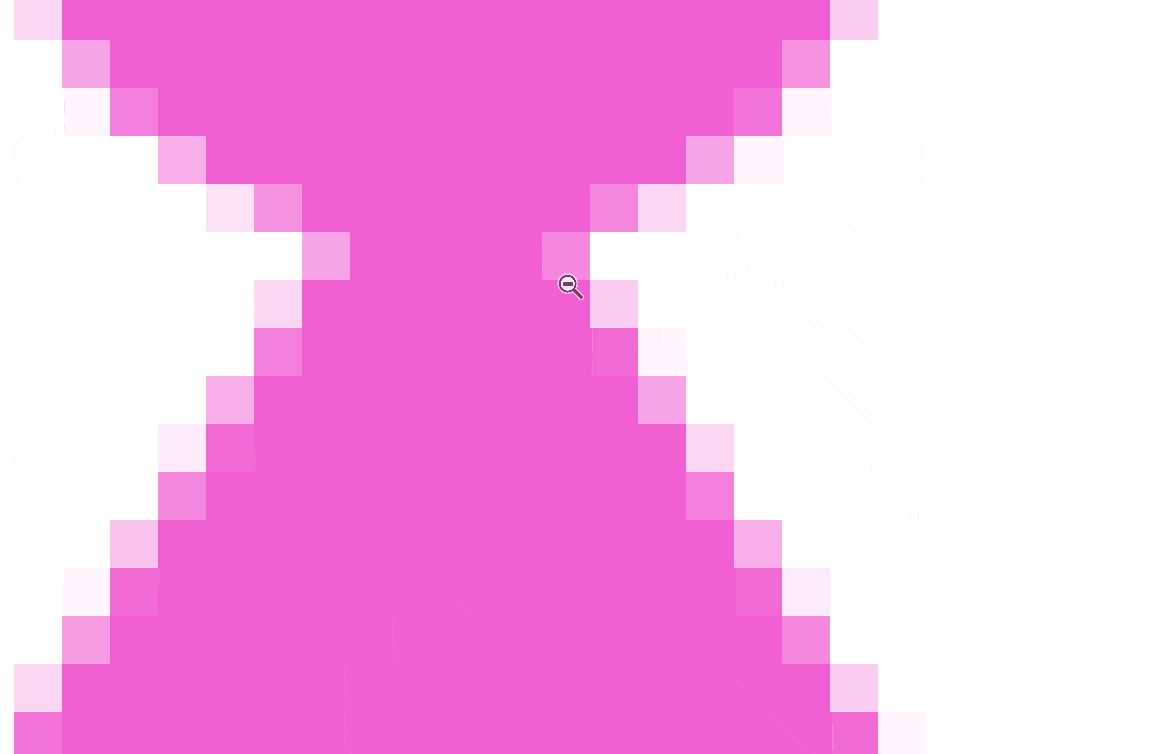
↓ 次に、PNG。

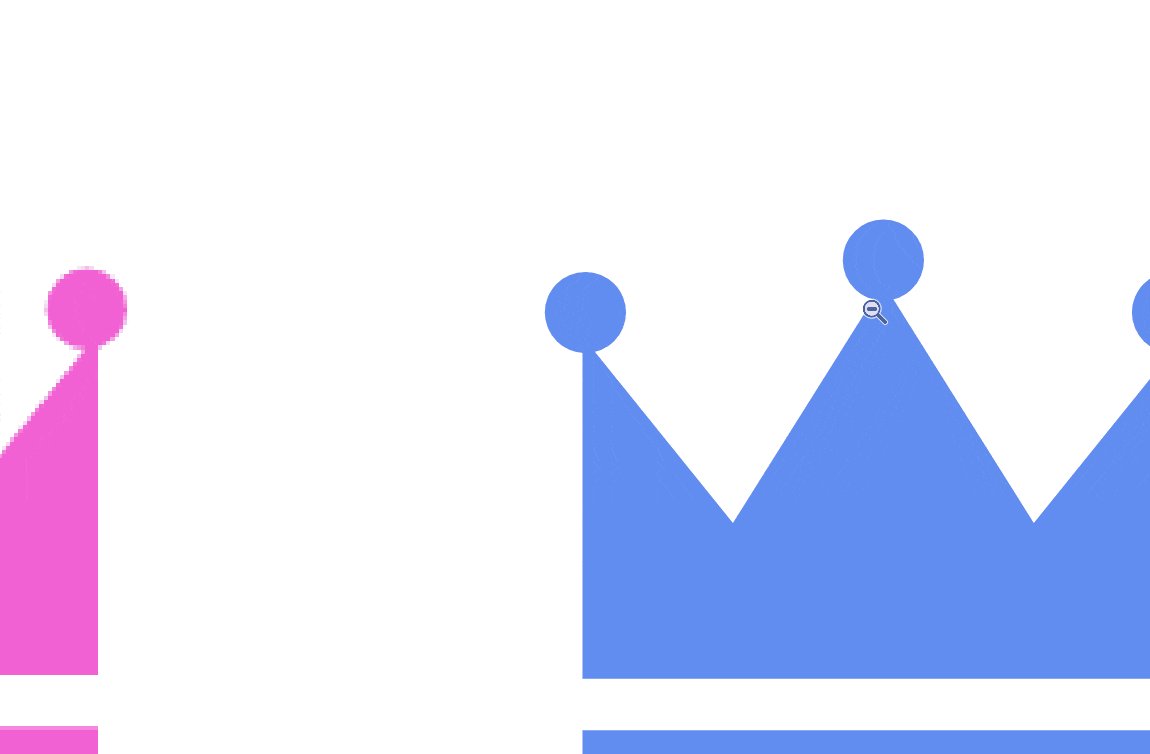
↓ 最後に、SVG。

いかがでしょうか。
JPEG・PNGを拡大すると、ギザギザしたような見た目になりました。
ところが、SVGだけは、きれいな線のまま拡大できています。
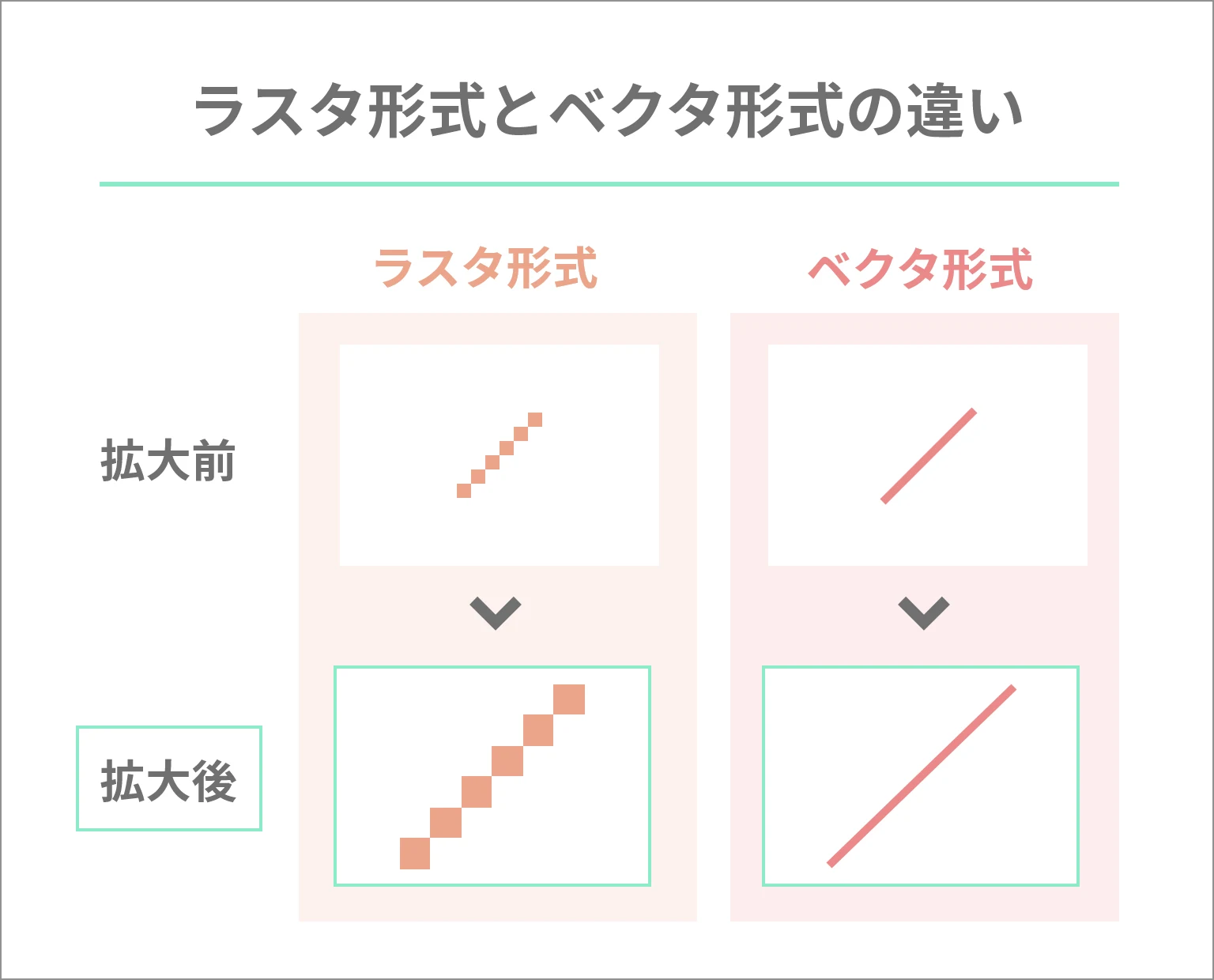
この理由は、それぞれの表現方法の違いにあります。
「JPEG・PNG」は、「ラスタ形式」と呼ばれる表現方式を使います。
この方式では、ピクセルという小さい点の集まりで画像を作ります。
ですので、拡大すると点が見えてギザギザしたような見た目になります。
一方、「SVG」は、「ベクタ形式」と呼ばれる表現方式を使います。
この方式では、図形を表す数値情報の集まりで画像を作ります。
数値の情報なので、拡大しても線は線のまま見ることができます。

表にすると次のようになります。
| 保存形式 | 表現方式 | 画像の作り方 |
|---|---|---|
| JPEG・PNG | ラスタ形式 | ピクセルという小さい点の集まり |
| SVG | ベクタ形式 | 図形を表す数値情報の集まり |
例えるならば…
「ラスタ形式」は、美術の絵のようなもので、
「ベクタ形式」は、数学のグラフのようなもの
と言えるでしょう。
ペンや絵の具で描いた絵は、後から拡大できません。
近くに寄って見ることはできますが、細かい粗が目立ってしまいます。
対して数学のグラフは、座標同士を繋いだ線で作られています。
ですので、座標を変えるとグラフ自体の大きさも変わりますよね。
それと同じような仕組みで、ベクタ形式は自由に拡大縮小できるようになっております。
SVGを使うメリット
拡大縮小しても画質が劣化しない
これは先ほど説明した部分ですが、拡大縮小しても画質が保たれるという点です。
とは言っても、SVGは図形や数値情報で構成されています。
基本的に、写真で撮ったものをSVGに保存することはありません。
一方で、文字や図形などは、SVGで作れます。
ロゴ・イラスト・アイコンなどは、SVGで保存すると良いでしょう。

後から色や形を変更できる
SVGは数値情報を変えることで、色や形も変えることができます。
バリエーションを持たせたいものや、形の変わるものなどにも有効ですね。

文字だけで色や形を変更できる
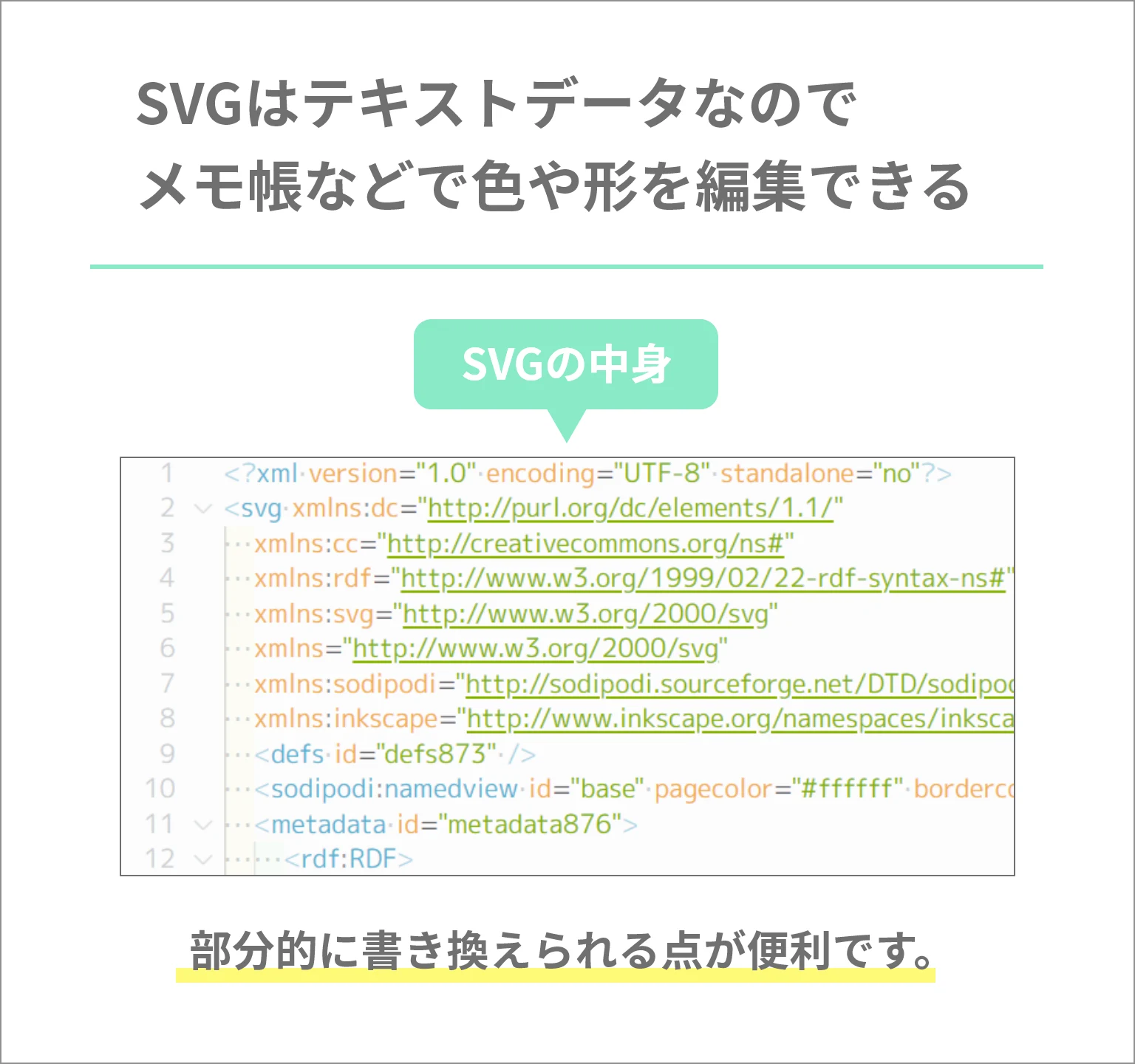
SVGの中身は、テキストデータです。
文字形式なので、パソコンに入っているメモ帳などでも編集することができます。
つまり、文字を書き換えるだけで、色や形を変更できます。
頑張れば、文字だけで絵を描くこともできます。
…とは言っても、テキストから作る人はほとんどいません。
大体の場合は、色の情報や線の情報などを一部書き換えることが多いです。
部分的に書き換えられるという点では、他の画像形式よりも便利ですね。

HTML/CSS、Illustratorでもよく使う形式
HTML/CSSは、Webデザインの際に使われる言語です。
SVGの内容を書き換えたり、画像として読み込んだり。
Webデザインにおいて、SVGはよく使われる画像形式です。
また、Illustratorはベクタ形式の画像加工に強いのが特徴です。
ですので、イラストをSVGで作成したい場合によく使います。
SVGを知っておくと、デザインを学ぶ際にも役立ちます。