
HTMLについて学ぼうとするとき、初めに理解しておきたいのが「タグ」です。
この記事では、
「HTMLタグ」とは、何なのか?
「HTMLタグ」 は、どのようなものなのか?
について解説します。
HTMLを知らない方でも、読めるようになってます。
Webデザインに興味がある方、初心者の方は、ぜひ参考にしてみてください。
少し文章量が多くなりますが、丁寧に説明していきます。
HTMLとは?
「HTMLタグ」とは何なのか。
言葉の見た目としては、「HTML」と「タグ」を合わせた言葉ですね。
ですので、まずは「HTML」について理解していきましょう。
まず「HTML」は「HyperText Markup Language」を省略した呼び名です。
どういう意味か、1つずつ和訳しましょう。
HyperText:テキストを超える
Markup:目印を付けた
Language:言語
最初によく分からないのが、HyperText かもしれません。
「テキストを超える」ってなんぞや、という感じですね。
Hyper だけだと、「超越」という意味です。
なので、HyperText は、「超」テキストという意味になります。
つまり、通常のテキストにない機能を備えたテキストということです。
目印をつけることで、テキストに新しい機能を加えた言語。
それが「HTML」ということになります。

では、なぜ目印をつける必要があるのか?
次は、その理由を見ていきましょう。
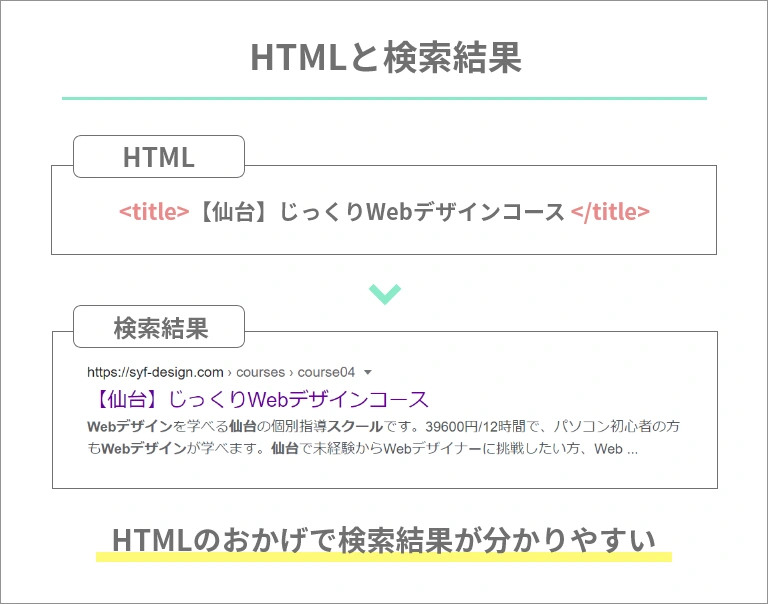
HTMLと検索結果
Webサイトは、インターネットに接続したスマホ・パソコンで見るものです。
なので、人間が見て分かりやすいWebサイトを作れば良い。
そんな印象を持たれるかもしれません。
ですが、実際には人間以外にも分かりやすい必要があります。
例えば、Webサイトを探すときのことを考えてみてください。
恐らく、この記事を読んでいるほとんどの方は、Google などで検索したはずです。
予想としては「HTMLタグ とは?」のような言葉で検索されたのではないでしょうか。
この検索できるサービスは、「検索エンジン」と呼ばれるものです。
Google検索 や Yahoo検索 などは聞いたことがあるかもしれません。
これらの検索エンジンが、Webサイトを簡単に検索できるようにしています。
この検索エンジンで検索したあと、タイトルをクリックすると記事が見れますよね。
では、記事のタイトルは、文章のどこからどこまででしょうか?
タイトルは、最初に大きな文字で書かれているはずなので、人間が見れば分かりそうです。
ところが、コンピューターにとって、それを判断するのは難しいかもしれません。
そこで、コンピューターにもタイトルが分かるような目印を付けます。
そのような目印をつける作業が、HTMLのマークアップ(Markup)です。
例えば、HTMLの中でタイトルにしたい文章に目印をつけておきます。
すると、検索結果に出てくるタイトルに、その文章が表示されます。

文章に目印をつけることで、コンピューターにも意味を伝えたい。
そのために、HTMLという言語を使ってWebサイトを作るのです。
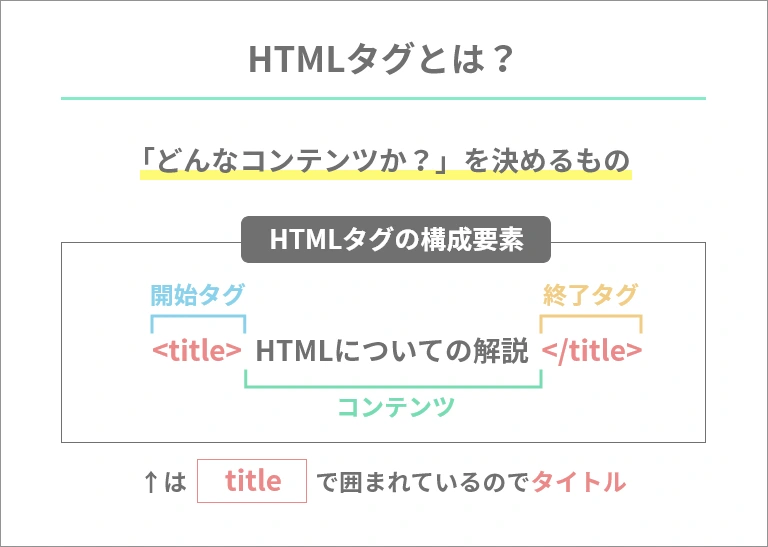
HTMLタグとは?
ここまで、HTMLと検索結果について少し説明してみました。
そろそろ、本題に戻りましょう。
…と言いたいところですが、先ほどの説明はHTMLタグに大きく関係があります。
というのも、HTMLタグこそが「文章の目印」として使われるものです。
先ほどの説明にあった「検索したときのタイトル」もHTMLタグで設定します。
では、HTMLタグとは何なのか。
まずは、先ほどのようなタイトルを例に見ていきましょう。
例えば、「HTMLについての解説」というタイトルの記事を作ります。
HTMLについての解説
このような文章を、「<title>」と「</title>」で囲みます。
<title> HTMLについての解説 </title>
これで、タイトルであることを明確にできました。
「title」は、もちろん日本語でタイトルという意味です。
囲み始めの「<title>」のようなものを「開始タグ」。
囲み終わりの「</title>」のようなものを「終了タグ」。
囲まれた部分を「コンテンツ」。
そして、この3つで構成されたものを「HTML要素」と呼びます。
拍子抜けかもしれませんが、結構シンプルです。
別の例でも見てみましょう。
例えば、「HTMLとは?」という見出しを作りたいとします。
HTMLとは?
このような文章を、「<h1>」と「</h1>」で囲みます。
<h1> HTMLとは? </h1>
これで、「HTMLとは?」という見出しが書けました。
「h1」というのは「head1」の略で、「head」は「見出し」という意味です。
終了タグだけ、スラッシュ(/)が入ります。
最初の頃は忘れやすいので、気を付けましょう。
一旦、ここまでで大事な単語を表にしておきます。
| 名前 | 特徴 |
|---|---|
| 開始タグ | HTMLタグの始まりを表すものです。 |
| 終了タグ | HTMLタグの終わりを表すものです。 開始タグには無いスラッシュ「/」が現れます。 |
| コンテンツ | 中身です。 |
| HTML要素 | 開始タグ、終了タグ、コンテンツで構成されたものです。 |
「h1」は、1番の大見出しを書く際に使います。
それよりも小さい見出しは、「h2」「h3」…のように数字が減っていきます。
他にも、段落なら「<p>」を使ったり。
リストを作るときには「<ul>」「<li>」を使ったりします。
HTMLタグとは、「どんなコンテンツか?」を決めるものです。
コンテンツに合った適切なタグを選ぶと、良いHTMLになります。

ちなみに、このようなHTMLタグの種類は、約110種類あります。
…かなり多い。
そう思った方もご安心ください。
よく使うHTMLタグは、限られています。
ですので、使いながら必要なものだけを覚える感じになります。
基本的に、必要なHTMLタグを調べながら、HTMLを書いていきましょう。
まずはタグの種類を知ることから
適切なHTMLタグを使えるようになるためには、どんな種類があるか知る必要があります。
まずは、HTMLタグの種類を使いながら学んでいくことをお勧めします。