Webデザインについて調べてみると、色々な言語の名前が出てきます。
ですが、「それぞれ何が違うの?」という疑問も出てくるかもしれません。
そこで、Webデザインに関わる言語の違いを解説していきます。
WebデザインやWebデザイナーに興味がある方は、参考にしてみてください。
Webデザインに必要な言語は?
Webデザインで使える言語には、様々な種類があります。
ですが、実際には、たくさんの言語を使わなくてもWebサイトは作れます。
例えば、SCSSと呼ばれる言語は、CSSを簡単に書くための言語です。
CSSで書こうとすると、3行必要なものが、1行で書けるようになったりします。
とはいっても、3行が1行に減るだけで、内容は全く同じです。
ですので、CSSだけで何も問題ありません。
言語の中には、そのような「便利に書くための言語」というものも沢山あります。
それでは、Webデザインに最低限必要な言語は何でしょうか?
実際にWebサイトを作ろうとした場合、最低限必要となるのは、次の2つです。
- HTML
- CSS
恐らく単語として聞いたことはあるかもしれません。
この2つをまとめて「HTML/CSS」と呼んだりもします。
では、この2つの言語でWebサイトが作れるなら、他の言語は必要ないのか。
というと、そういうわけでもありません。
最低限必要な言語が、この2つというだけで、実際には他の言語も使います。
ですが、仕組みとしては2つだけでも十分にWebサイトとして成り立ちます。
HTMLとCSSの違い
Webサイトを作るには、少なくともHTMLとCSSを使うことになります。
ここでは、その2つの違いについて見ていきましょう。
まず、簡単にまとめると次のような使い分けになります。
| 言語 | 特徴 |
|---|---|
| HTML | Webサイトの「構造」を作る言語 |
| CSS | Webサイトの「見た目」を作る言語 |
どちらもWebサイトを作るための言語ですが、細かい部分が異なります。
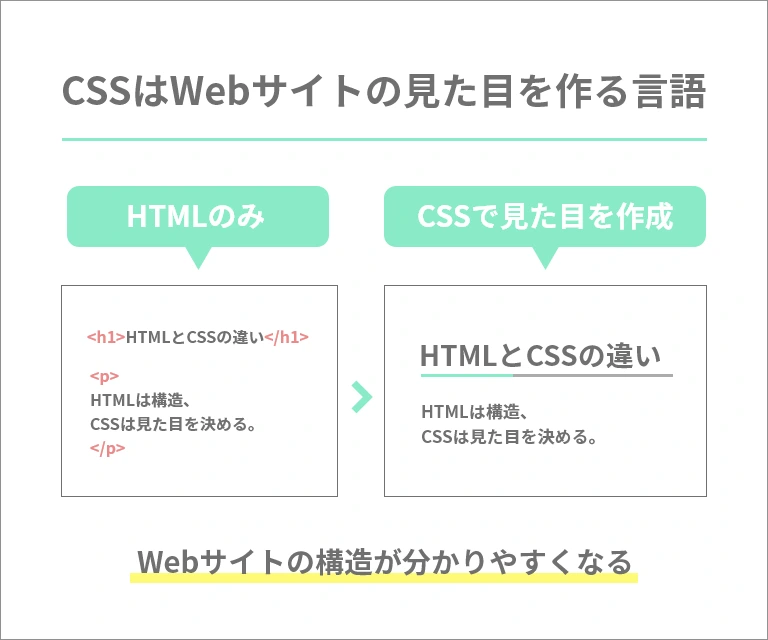
HTMLは「構造」、CSSは「見た目」を作るときに使います。
HTMLは構造を作る
具体的に、ブログのような記事で考えてみましょう。
例えば、記事には「どんな記事なのか」というタイトルがあります。
記事のタイトルは、見出しのように最初に書くと分かりやすいですね。
ですので、「HTMLとCSSの違い」という風な見出しが必要になるでしょう。
そして、見出しの下に続くような形で本文を書くと分かりやすそうです。
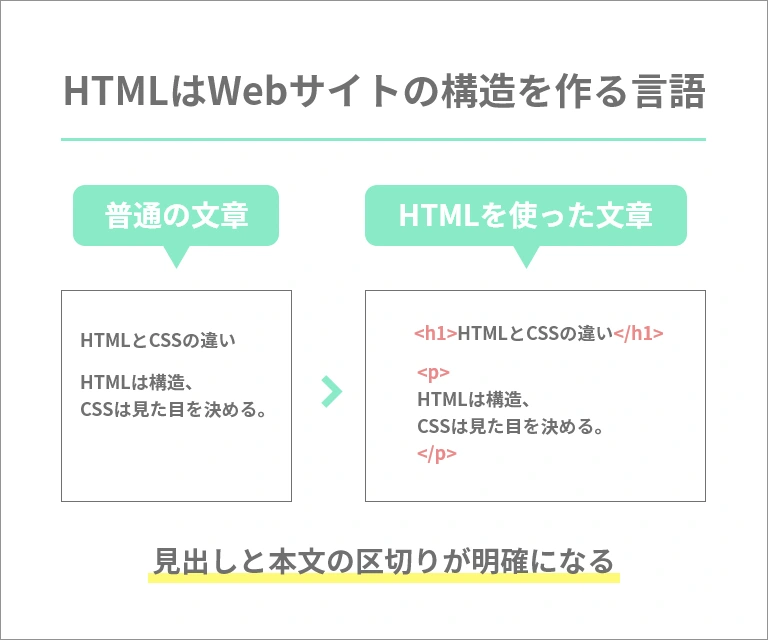
ということで見出し、本文の順番に記事を書いていきます。
ですが、どこからどこまでが「見出し」と「本文」なのか。
順番に書いただけでは、コンピューターに伝わりません。
そこで、HTMLを使うと、「見出し」と「本文」を区切ることができます。
これが、先ほどの「構造」という意味です。
明確に区切りをつけると、コンピューターも理解できるようなります。
詳細は省きますが、画像の「h1」で囲んだ部分が見出し、「p」で囲んだ部分が本文です。

とは言え、「文章構造は、人間が分かればよいのでは?」と思われるかもしれません。
ですが、コンピューターにも文章構造を理解させる必要はあります。
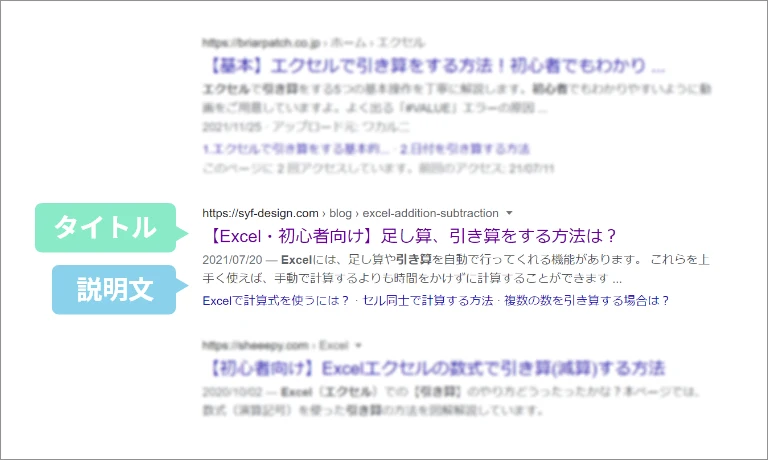
皆さんがよく使う、Googleの検索結果が分かりやすい例でしょう。
Googleで検索すると、関連する記事が一覧で表示されます。
この一覧は、それぞれの記事タイトルと説明が書かれています。
タイトルと説明文で分かれているおかげで欲しい情報が探しやすいですよね。

実は、このタイトルと説明文もHTMLで設定することになります。
もちろん、人間ではなくコンピューターが検索結果を選んで出しています。
ですので、そのコンピューターに対して分かるように書く必要があります。
そのための「構造」を作るのがHTMLということになります。
HTMLは、普段は気づかないような部分で、大事な役割を担っていますね。
CSSは見た目を作る
ここまで、HTMLでWebサイトの構造を作ってきました。
これで、Webサイトは完成…と言いたいところですが、足りない部分があります。
それは、構造に対する見た目です。
当然ですが、見出しは本文よりも目立つようにしたいですよね。
例えば、太字にしてみたり、下線を付けてみたり。
なにかしらの見た目の変化が欲しくなります。
そのようなときに使うのが、CSSです。
HTMLで作った構造に合う見た目を作っていきます。

コンピューターのためというよりも、人が分かりやすいように使う言語です。
HTMLよりイメージしやすいかもしれません。
HTMLとCSSはプログラミング言語ではない
実は、HTMLとCSSはプログラミング言語ではありません。
下の表のように、それぞれが違う言語です。
| 言語名 | 言語の種類 |
|---|---|
| HTML | マークアップ言語 |
| CSS | スタイルシート言語 |
ですので、プログラミングのような計算は元々できないようになっています。
できるのは、必要最低限の簡単な計算のみです。
では、Webデザインに必要なプログラミング言語とは何か。
というと、様々な選択肢があります。
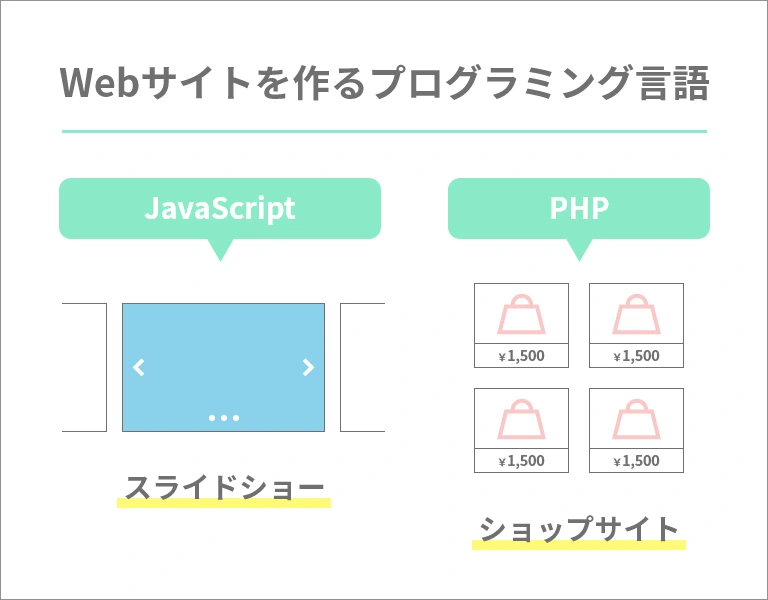
その中で、一般的によく使われるのが「JavaScript」「PHP」の2つです。
「JavaScript」は、主に画面上に動きを付けることができます。
例えば、スライドショーのような画像を見たことがあるかもしれません。
そのような動きも、JavaScriptを使う必要が出てきます。
「PHP」は、主に内部的な計算をすることができます。
皆さんも使ったことがあると思いますが、ショッピングサイトなどには必要ですね。
膨大な商品データを検索して、欲しい商品を探すことができるのもPHPのおかげです。

軽く説明してみましたが、この2つをいきなり学ぶのは大変です。
というのも、プログラミング言語とその他の言語では難易度が変わります。
プログラミングになると、自分で考えて作る部分が多いので、学習も大変です。
個人的には、HTMLやCSSを先に学ぶ方が良いと考えています。
ひとまず、HTMLとCSSがプログラミング言語ではないということは覚えておきましょう。
まずはHTML→CSSの順番に2つを覚える
ここまで、HTMLとCSSの特徴と違いについて見てきました。
結局のところ、Webサイトを作るには何の言語を学べばよいか?
私の意見ではありますが、まずはHTMLとCSSを学ぶと良いと思います。
これまで書いてきた通り、この2つはプログラミング言語ではありません。
ですが、Webサイトの「構成」と「見た目」を作る言語です。
Webデザインにおいて欠かせない存在となります。
ですので、まずはHTMLを学び、ある程度学んだあとにCSSで見た目を整える。
という流れで学ぶと良いでしょう。